HTML редактирование: различия между версиями
Misha (обсуждение | вклад) м (Правки RacdeLgete (обсуждение) откачены к версии Misha) |
|||
| Строка 1: | Строка 1: | ||
| − | + | Информация взята с http://dikarka.ru. Вообще мне эти уроки очень понравились - просто инепринужденно о довольно сложных вещах. Читайте - очень советую, особенно для начинающих. | |
| − | + | Статья еще не окончена. Просто решил вытащить оттуда таблички, что бы удобнее было искать потом. | |
| − | == | + | ==Ссылки== |
| − | <pre><A href = "fotoalbom/catslide.html"> | + | <pre><A href = "fotoalbom/catslide.html">Мои кошки</A></pre> |
{| border=1 | {| border=1 | ||
| − | |<A> | + | |<A> и </A> |
| − | | | + | |Теги ссылки |
|- | |- | ||
|href = "fotoalbom/catslide.html"<br \> | |href = "fotoalbom/catslide.html"<br \> | ||
href = http://www.dikarka.ru | href = http://www.dikarka.ru | ||
| − | | | + | |Адрес, куда надо перейти по ссылке |
|- | |- | ||
| − | | | + | |Мои кошки |
| − | | | + | |Текст, который будет отображаться ссылкой |
|} | |} | ||
| − | + | Cылка на электронный адрес | |
| − | <pre><A href = "mailto:your@address.com"> | + | <pre><A href = "mailto:your@address.com">Напишите мне письмо!</A></pre> |
| − | + | Если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=blank, например: | |
| − | <pre><A href = "http://www.yandex.com" target=blank> | + | <pre><A href = "http://www.yandex.com" target=blank>Поисковая система Яндекс</A></pre> |
| − | + | Если мы хотим, что бы ссылкой была картинка (home.gif), то | |
| − | <pre><A href="../index.html" title=" | + | <pre><A href="../index.html" title="возврат на Домашнюю страничку" ><img src="home.gif"></A></pre> |
| − | == | + | ==Списки== |
{| border=1 | {| border=1 | ||
| − | | width=30% | <center><b> | + | | width=30% | <center><b>Пояснение</b></center> |
| − | | width=40% | <center><b> | + | | width=40% | <center><b>Код в HTML</b></center> |
| − | | width=40% | <center><b> | + | | width=40% | <center><b>В окне браузера</b></center> |
|- | |- | ||
| − | | | + | |Для создания нумерованного списка существует дескриптор '''<OL>''' (''Ordered List'' - Нумерованный Список). Он имеет закрывающийся тег '''</OL>''' |
|<pre><OL> | |<pre><OL> | ||
| − | <LI> | + | <LI>Козленок |
| − | <LI> | + | <LI>Теленок |
| − | <LI> | + | <LI>Корова |
| − | <LI> | + | <LI>Бык |
| − | <LI> | + | <LI>Конь |
</OL></pre> | </OL></pre> | ||
|<OL> | |<OL> | ||
| − | <LI> | + | <LI>Козленок |
| − | <LI> | + | <LI>Теленок |
| − | <LI> | + | <LI>Корова |
| − | <LI> | + | <LI>Бык |
| − | <LI> | + | <LI>Конь |
</OL> | </OL> | ||
|- | |- | ||
| − | | | + | |Мы можем изменить арабские цифры на римские, и даже на строчные и прописные буквы с помощью атрибута '''<TYPE>''': |
| − | TYPE=1 - | + | TYPE=1 - Числа<br/> |
| − | TYPE=A - | + | TYPE=A - Прописные буквы<br/> |
| − | TYPE=a - | + | TYPE=a - Cтрочные буквы<br/> |
| − | TYPE=I - | + | TYPE=I - Прописные римские буквы<br/> |
| − | TYPE=i- | + | TYPE=i- Строчные римские буквы |
|<pre><OL> | |<pre><OL> | ||
| − | <LI TYPE=1> | + | <LI TYPE=1>Козленок |
| − | <LI TYPE=1> | + | <LI TYPE=1>Теленок |
| − | <LI TYPE=A> | + | <LI TYPE=A>Корова |
| − | <LI TYPE=A> | + | <LI TYPE=A>Бык |
| − | <LI TYPE=a> | + | <LI TYPE=a>Конь |
| − | <LI TYPE=a> | + | <LI TYPE=a>Свинья |
| − | <LI TYPE=I> | + | <LI TYPE=I>Кот |
| − | <LI TYPE=I> | + | <LI TYPE=I>Пес |
| − | <LI TYPE=i> | + | <LI TYPE=i>Баран |
| − | <LI TYPE=i> | + | <LI TYPE=i>Петух |
</OL></pre> | </OL></pre> | ||
|<OL> | |<OL> | ||
| − | <LI TYPE=1> | + | <LI TYPE=1>Козленок |
| − | <LI TYPE=1> | + | <LI TYPE=1>Теленок |
| − | <LI TYPE=A> | + | <LI TYPE=A>Корова |
| − | <LI TYPE=A> | + | <LI TYPE=A>Бык |
| − | <LI TYPE=a> | + | <LI TYPE=a>Конь |
| − | <LI TYPE=a> | + | <LI TYPE=a>Свинья |
| − | <LI TYPE=I> | + | <LI TYPE=I>Кот |
| − | <LI TYPE=I> | + | <LI TYPE=I>Пес |
| − | <LI TYPE=i> | + | <LI TYPE=i>Баран |
| − | <LI TYPE=i> | + | <LI TYPE=i>Петух |
</OL> | </OL> | ||
|- | |- | ||
| − | | | + | |Для создания закрашенных кружочков (<b>маркеров</b>), вместо цифр, нужно заменить <b><OL></b> на <b><UL></b> |
|<pre><UL> | |<pre><UL> | ||
| − | <LI> | + | <LI>Козленок |
| − | <LI> | + | <LI>Теленок |
| − | <LI> | + | <LI>Корова |
| − | <LI> | + | <LI>Бык |
| − | <LI> | + | <LI>Конь |
</UL></pre> | </UL></pre> | ||
|<UL> | |<UL> | ||
| − | <LI> | + | <LI>Козленок |
| − | <LI> | + | <LI>Теленок |
| − | <LI> | + | <LI>Корова |
| − | <LI> | + | <LI>Бык |
| − | <LI> | + | <LI>Конь |
</UL> | </UL> | ||
|- | |- | ||
| − | | | + | |Мы можем изменить форму <b>маркера</b> на круг, квадрат или диск с помощью атрибута <b>TYPE</b>:<br> |
<b> | <b> | ||
TYPE=circle<br> | TYPE=circle<br> | ||
TYPE=square<br> | TYPE=square<br> | ||
TYPE=disc<br> | TYPE=disc<br> | ||
| − | </b> | + | </b> В wiki почемуто не работает, а в браузере нормально |
|<pre><UL> | |<pre><UL> | ||
| − | <LI TYPE=circle > | + | <LI TYPE=circle >Козленок |
| − | <LI TYPE=circle > | + | <LI TYPE=circle >Теленок |
| − | <LI TYPE=square > | + | <LI TYPE=square >Корова |
| − | <LI TYPE=square > | + | <LI TYPE=square >Бык |
| − | <LI TYPE=disc > | + | <LI TYPE=disc >Конь |
| − | <LI TYPE=disc > | + | <LI TYPE=disc >Свинья |
</UL></pre> | </UL></pre> | ||
|<UL> | |<UL> | ||
| − | <LI TYPE=circle > | + | <LI TYPE=circle >Козленок |
| − | <LI TYPE=circle > | + | <LI TYPE=circle >Теленок |
| − | <LI TYPE=square > | + | <LI TYPE=square >Корова |
| − | <LI TYPE=square > | + | <LI TYPE=square >Бык |
| − | <LI TYPE=disc > | + | <LI TYPE=disc >Конь |
| − | <LI TYPE=disc > | + | <LI TYPE=disc >Свинья |
</UL> | </UL> | ||
|- | |- | ||
| − | |<i> | + | |<i>Списки</i> могут быть <b>вложенными</b> один в другой по принципу матрешки |
|<pre><UL> | |<pre><UL> | ||
| − | <LI> | + | <LI>Первый урок |
| − | <LI> | + | <LI>Второй урок |
| − | <LI> | + | <LI>Третий урок |
<UL> | <UL> | ||
| − | <LI> | + | <LI>Знакомство с графикой |
| − | <LI> | + | <LI>Обрезка изображения |
| − | <LI> | + | <LI>Оптимизация для web |
</UL> | </UL> | ||
| − | <LI> | + | <LI>Четвертый урок |
| − | <LI> | + | <LI>Пятый урок |
</UL></pre> | </UL></pre> | ||
|<UL> | |<UL> | ||
| − | <LI> | + | <LI>Первый урок |
| − | <LI> | + | <LI>Второй урок |
| − | <LI> | + | <LI>Третий урок |
<UL> | <UL> | ||
| − | <LI> | + | <LI>Знакомство с графикой |
| − | <LI> | + | <LI>Обрезка изображения |
| − | <LI> | + | <LI>Оптимизация для web |
</UL> | </UL> | ||
| − | <LI> | + | <LI>Четвертый урок |
| − | <LI> | + | <LI>Пятый урок |
</UL> | </UL> | ||
|- | |- | ||
| − | | | + | |Также, если пустить наших героев "под нож", получится замечательное меню. Этим ножом будет у нас тег <b><MENU></b> |
|colspan=2 | <pre><MENU> | |colspan=2 | <pre><MENU> | ||
| − | <LH> | + | <LH>Меню друзей: |
| − | <LI> | + | <LI>Козлятина |
| − | <LI> | + | <LI>Телятина |
| − | <LI> | + | <LI>Говядина |
| − | <LI> | + | <LI>Конина |
| − | <LI> | + | <LI>Свинина |
| − | <LI> | + | <LI>Кошатина |
| − | <LI> | + | <LI>Собачатина |
| − | <LI> | + | <LI>Баранина |
| − | <LI> | + | <LI>Курятина |
</MENU></pre> | </MENU></pre> | ||
|- | |- | ||
| − | | | + | |Вместо маркеров можно подставить любое изображение. Помните, в 10 уроке я нарисовала симпатичный домик и назвала его <i>home.gif</i>? . Так вот я могу спокойно пустить его вместо маркера! |
|colspan=2 |<pre><UL> | |colspan=2 |<pre><UL> | ||
| − | <IMG src="home.gif"> | + | <IMG src="home.gif">Козленок<br> |
| − | <IMG src="home.gif"> | + | <IMG src="home.gif">Теленок<br> |
| − | <IMG src="home.gif"> | + | <IMG src="home.gif">Корова<br> |
| − | <IMG src="home.gif"> | + | <IMG src="home.gif">Конь<br> |
| − | <IMG src="home.gif"> | + | <IMG src="home.gif">Свинья<br> |
</UL></pre> | </UL></pre> | ||
|- | |- | ||
| − | | | + | |Ну, и конечно, можно сделать элементы списка - <b>ссылками</b>, если представить, что все эти друзья имеют свои странички в интернете. |
|colspan=2 |<pre><UL> | |colspan=2 |<pre><UL> | ||
| − | <LI><A href="Kozel.html"> | + | <LI><A href="Kozel.html">Козленок</A> |
| − | <LI><A href="Telenok.html"> | + | <LI><A href="Telenok.html">Теленок</A> |
| − | <LI><A href="Korova.html"> | + | <LI><A href="Korova.html">Корова</A> |
| − | <LI><A href="Byk.html"> | + | <LI><A href="Byk.html">Бык</A> |
| − | <LI><A href="Kon.html"> | + | <LI><A href="Kon.html">Конь</A> |
</UL></pre> | </UL></pre> | ||
|- | |- | ||
| − | | | + | |Но иногда бывает необходимо начать нумерацию не с единицы, а с другого значения, вот скажем нам нужен такой список: |
|<pre><ol start="3"> | |<pre><ol start="3"> | ||
| − | <li> | + | <li>Третий нумер нашей программы |
| − | <li> | + | <li>Четвертый нумер |
| − | <li> | + | <li>Пятый, есссесна! |
</ol></pre> | </ol></pre> | ||
|<ol start="3"> | |<ol start="3"> | ||
| − | <li> | + | <li>Третий нумер нашей программы |
| − | <li> | + | <li>Четвертый нумер |
| − | <li> | + | <li>Пятый, есссесна! |
</ol> | </ol> | ||
|- | |- | ||
| − | | | + | |Ну, а если мы захотим в каком-то длинном списке где-то в центре поменять нумерацию, стартера недостаточно, но зато достаточно волшебного слова value И тогда, если мы напишем такой код: |
|<pre><ol> | |<pre><ol> | ||
| − | <li> | + | <li>Первый участник |
| − | <li> | + | <li>Второй участник |
| − | <li> | + | <li>Третий участник |
| − | <li> | + | <li>Четвертый участник |
| − | <li> | + | <li>Пятый участник |
| − | <li> | + | <li>Шестой участник |
| − | <li> | + | <li>Седьмой участник |
| − | <li value=28> | + | <li value=28>А тут двадцать восьмой участник |
| − | <li> | + | <li>Двадцать девятый |
| − | <li> | + | <li>Тридцатый участник |
| − | <li> | + | <li>Тридцать первый |
| − | <li> | + | <li>Тридцать второй |
| − | <li value=47> | + | <li value=47>А тут опять замена на сорок седьмого |
| − | <li> | + | <li>Сорок восьмой |
| − | <li> | + | <li>Сорок девятый |
| − | <li> | + | <li>Пятидесятый! |
</ol></pre> | </ol></pre> | ||
|<ol> | |<ol> | ||
| − | <li> | + | <li>Первый участник |
| − | <li> | + | <li>Второй участник |
| − | <li> | + | <li>Третий участник |
| − | <li> | + | <li>Четвертый участник |
| − | <li> | + | <li>Пятый участник |
| − | <li> | + | <li>Шестой участник |
| − | <li> | + | <li>Седьмой участник |
| − | <li value=28> | + | <li value=28>А тут двадцать восьмой участник |
| − | <li> | + | <li>Двадцать девятый |
| − | <li> | + | <li>Тридцатый участник |
| − | <li> | + | <li>Тридцать первый |
| − | <li> | + | <li>Тридцать второй |
| − | <li value=47> | + | <li value=47>А тут опять замена на сорок седьмого |
| − | <li> | + | <li>Сорок восьмой |
| − | <li> | + | <li>Сорок девятый |
| − | <li> | + | <li>Пятидесятый! |
</ol> | </ol> | ||
|- | |- | ||
| − | | | + | |Вот такие бывают списки. Есть еще и другие, не столь важные. Например, для того, чтобы сделать списки более компактными можно добавить к тегу <b>UL</b> или <b>OL</b> атрибут <b>compact</b>. Вот так: <b><UL=compact></b> или так: <b><OL=compact></b> |
|<pre><OL=compact> | |<pre><OL=compact> | ||
| − | <LI> | + | <LI>Козленок |
| − | <LI> | + | <LI>Теленок |
| − | <LI> | + | <LI>Корова |
| − | <LI> | + | <LI>Бык |
| − | <LI> | + | <LI>Конь |
</OL></pre> | </OL></pre> | ||
|<OL=compact> | |<OL=compact> | ||
| − | <LI> | + | <LI>Козленок |
| − | <LI> | + | <LI>Теленок |
| − | <LI> | + | <LI>Корова |
| − | <LI> | + | <LI>Бык |
| − | <LI> | + | <LI>Конь |
</OL> | </OL> | ||
|} | |} | ||
| − | == | + | ==Свойства шрифтов== |
| − | == | + | ==Сводная таблица свойств текста== |
{| border=1 | {| border=1 | ||
| − | |width=55% |<center><b> | + | |width=55% |<center><b>НАЗВАНИЕ</b></center> |
| − | |width=20%|<center><b> | + | |width=20%|<center><b>ПРИМЕР</b></center>||<center><b>ЧТО ПОЛУЧИЛОСЬ</b></center> |
|- | |- | ||
| − | | | + | |без изменений||-||ДИКАЯ ПРАВДА |
|- | |- | ||
|rowspan=2 |<center>'''letter-spacing'''</center> | |rowspan=2 |<center>'''letter-spacing'''</center> | ||
| − | + | Устанавливает расстояние (дополнительные промежутки) между буквами. Можно указывать расстояние в любых абсолютных единицах (in, cm, mm, pt, pc, px). Может задавать и отрицательные значения. Только смотрите, чтобы буквы не слиплись, и вместо одного слова не получилось бы одна буква. | |
|'''letter-spacing''':10pt | |'''letter-spacing''':10pt | ||
| − | |style="letter-spacing:10pt"| | + | |style="letter-spacing:10pt"|ДИКАЯ ПРАВДА |
|- | |- | ||
|'''letter-spacing''':"-2pt" | |'''letter-spacing''':"-2pt" | ||
| − | |style="letter-spacing:-2pt"| | + | |style="letter-spacing:-2pt"|ДИКАЯ ПРАВДА |
|- | |- | ||
|rowspan=2 |<center>'''word-spacing'''</center> | |rowspan=2 |<center>'''word-spacing'''</center> | ||
| − | + | А это просто расстояние между словами. Указывается также в любых размерностях | |
|'''word-spacing''':7pt | |'''word-spacing''':7pt | ||
| − | |style="word-spacing:7pt"| | + | |style="word-spacing:7pt"| ДИКАЯ ПРАВДА |
|- | |- | ||
|'''word-spacing''':10mm | |'''word-spacing''':10mm | ||
| − | |style="word-spacing:10mm"| | + | |style="word-spacing:10mm"| ДИКАЯ ПРАВДА |
|- | |- | ||
|rowspan=2 |<center>'''text-decoration'''</center> | |rowspan=2 |<center>'''text-decoration'''</center> | ||
| − | + | Очень хорошая штука. Например, может использоваться для убирания (none) подчеркивания ссылок или, наоборот, для подчеркивания текста (underline), перечеркивания (line-through) или надчеркивания (overline) текста. А еще для вывода мерцающего текста (blink). | |
|'''text-decoration''':overline | |'''text-decoration''':overline | ||
| − | |style="text-decoration:overline"| | + | |style="text-decoration:overline"|ДИКАЯ ПРАВДА |
|- | |- | ||
|'''text-decoration''':line-through | |'''text-decoration''':line-through | ||
| − | |style="text-decoration:line-through"| | + | |style="text-decoration:line-through"|ДИКАЯ ПРАВДА |
|- | |- | ||
|<center>'''text-indent'''</center> | |<center>'''text-indent'''</center> | ||
| − | + | С его помощью можно установить "красную строку" (отступ). Указывается как в абсолютных единицах, так и в процентах от абзаца. Если дать отрицательное значение - получится выступ (висячая строка). | |
|'''text-indent:"10mm"''' | |'''text-indent:"10mm"''' | ||
| − | |style="text-indent:10mm"| | + | |style="text-indent:10mm"|ДИКАЯ ПРАВДА |
|- | |- | ||
|<center>'''text-align'''</center> | |<center>'''text-align'''</center> | ||
| − | + | Здесь нам знакомые left, center и right, то есть выравнивание текста по левому, правому краю, либо по центру. Есть еще justify, которое выравнивает текст по ширине. | |
|'''text-align''':right | |'''text-align''':right | ||
| − | |style="text-align:right"| | + | |style="text-align:right"|ДИКАЯ ПРАВДА |
|- | |- | ||
|<center>'''vertical-align'''</center> | |<center>'''vertical-align'''</center> | ||
| − | + | Устанавливает расположение текста по базовой линии (по умолчанию), либо по верхнему (super), либо по нижнему (sub) индексу относительно родительского элемента. Незаменим, например, при формулах. | |
|'''vertical-align''':super | |'''vertical-align''':super | ||
| − | ( | + | (для "ДИКАЯ" - без изменений) |
| − | | | + | |ДИКАЯ<SPAN style="vertical-align:super">ПРАВДА</SPAN> |
|- | |- | ||
|<center>'''line-height'''</center> | |<center>'''line-height'''</center> | ||
| − | + | Определяет расстояние между строчками. Задается как в абсолютных единицах, так и в относительных. А можно и просто указывать число строк, не обязательно в целых числах. | |
|'''line-height''':2.5 | |'''line-height''':2.5 | ||
| − | |<p style="line-height:2.5"> | + | |<p style="line-height:2.5">дикая правда на www.dikarka.ru дикая правда на www.dikarka.ru дикая правда на www.dikarka.ru</p> |
|} | |} | ||
| − | == | + | ==Вставка изображений== |
| − | <pre><img src="ris.01.gif" height=300 width=400 alt=" | + | <pre><img src="ris.01.gif" height=300 width=400 alt="это я в новом пиджаке" align=right hspace=20 vspace=20></pre> |
{| border=1 | {| border=1 | ||
|width=25% | img src="ris.01.gif" | |width=25% | img src="ris.01.gif" | ||
| − | |width=75% | | + | |width=75% | Название файла картинки, которую мы хотим вставить |
|- | |- | ||
|height=300 | |height=300 | ||
| − | | | + | |Размер по вертикали в px (очень желательно указывать его, что говорит об уважении читателя) |
|- | |- | ||
|width=400 | |width=400 | ||
| − | | | + | |Размер по горизонтали в px (очень желательно указывать его, что говорит об уважении читателя) |
|- | |- | ||
| − | |alt=" | + | |alt="это я в новом пиджаке" |
| − | | | + | | Текст, который будет в прямоугольнике, вместо рисунка, если его не загружать. |
|- | |- | ||
|align=right | |align=right | ||
| − | | | + | |Выравнивание картинки, мб left, right и center |
|- | |- | ||
|hspace=20 | |hspace=20 | ||
| − | | | + | |Расстояние от картинки до текста по горизонтали (px) |
|- | |- | ||
|vspace=20 | |vspace=20 | ||
| − | | | + | |Расстояние от картинки до текста по вертикали (px) |
|} | |} | ||
| − | == | + | ==Атрибуты таблиц== |
| − | + | Сейчас я перечислю все, что можно делать с таблицами! Я перечислю атрибуты, которые можно поместить в тег <b><TABLE...></b>. Но нужно иметь в виду, что некоторые атрибуты срабатывают не во всех браузерах. Такие атрибуты я помечу звездочкой. | |
{|border=1 | {|border=1 | ||
|width=25% rowspan=2 |<b>align</b> | |width=25% rowspan=2 |<b>align</b> | ||
| − | + | выравнивает таблицу по левому <b>(left)</b> или правому <b>(right)</b> краю | |
|width=30% |<pre><TABLE align=left border=1></pre> | |width=30% |<pre><TABLE align=left border=1></pre> | ||
| | | | ||
{|border=1 align=left | {|border=1 align=left | ||
| − | | | + | |Таблица выровнена по левому краю |
|} | |} | ||
|- | |- | ||
| Строка 339: | Строка 339: | ||
| | | | ||
{|align=right border=1 | {|align=right border=1 | ||
| − | | | + | |Таблица выровнена по правому краю |
|} | |} | ||
|- | |- | ||
|(*) <b>background</b><br> | |(*) <b>background</b><br> | ||
| − | + | указывает изображение, которым заполнится фон таблицы | |
|<pre><TABLE background="fon.jpg"></pre> | |<pre><TABLE background="fon.jpg"></pre> | ||
| | | | ||
{|background="fon.jpg" | {|background="fon.jpg" | ||
| − | | | + | |Таблица с фоновым изображением |
|} | |} | ||
|- | |- | ||
| − | |<b>bgcolor</b><br> | + | |<b>bgcolor</b><br>цвет фона таблицы |
|<pre><TABLE bgcolor=blue> | |<pre><TABLE bgcolor=blue> | ||
<TABLE bgcolor=#3300CC></pre> | <TABLE bgcolor=#3300CC></pre> | ||
| | | | ||
{| | {| | ||
| − | |bgcolor=#6699FF | | + | |bgcolor=#6699FF |А это просто голубой фон |
|} | |} | ||
|- | |- | ||
| − | |<b>border</b> | + | |<b>border</b>ширина рамки в пикселах |
|<pre><TABLE border=3></pre> | |<pre><TABLE border=3></pre> | ||
| | | | ||
{|border=3 | {|border=3 | ||
| − | | | + | |рамка равна 3 пикселам |
|} | |} | ||
|- | |- | ||
| − | |(*)<b>bordercolor</b> | + | |(*)<b>bordercolor</b>цвет рамки для всей таблицы |
|<pre><TABLE bordercolor=blue></pre> | |<pre><TABLE bordercolor=blue></pre> | ||
| | | | ||
{|bordercolor=blue | {|bordercolor=blue | ||
| − | | | + | |Рамка - голубая. Работает не во всех браузерах. Я вот в експлорере ее в упор не вижу! |
|} | |} | ||
|- | |- | ||
| − | |<b>cellpadding</b><br> | + | |<b>cellpadding</b><br>свободное пространство вокруг содержимого каждой ячейки<br/><br/> |
|<pre><TABLE cellpadding=10 border=1></pre> | |<pre><TABLE cellpadding=10 border=1></pre> | ||
| | | | ||
{|cellpadding=10 border=1 | {|cellpadding=10 border=1 | ||
| − | | | + | |вокруг текста свободное пространство на 10 пикселов, видите? |
|} | |} | ||
|- | |- | ||
| − | |<b>cellspacing</b><br> | + | |<b>cellspacing</b><br>свободное пространство между ячейками |
|<pre><TABLE cellspacing=10></pre> | |<pre><TABLE cellspacing=10></pre> | ||
| | | | ||
{|cellspacing=10 border=1 | {|cellspacing=10 border=1 | ||
| − | | | + | |первая ячейка |
| − | | | + | |вторая ячейка |
|} | |} | ||
|- | |- | ||
| − | |(*)<b>height</b><br> | + | |(*)<b>height</b><br>устанавливает высоту таблицы в пикселах |
|<pre><TABLE height=100 bgcolor=yellow></pre> | |<pre><TABLE height=100 bgcolor=yellow></pre> | ||
| | | | ||
{|height=100 border=1 | {|height=100 border=1 | ||
| − | |bgcolor=yellow| | + | |bgcolor=yellow|Высота таблицы - 100 пикселов. Работает не во всех браузерах |
|} | |} | ||
|- | |- | ||
| − | |(*)<b>hspace</b><br> | + | |(*)<b>hspace</b><br>промежуток в пикселах от таблицы слева и справа |
|<pre><TABLE hspace=15 border=5></pre> | |<pre><TABLE hspace=15 border=5></pre> | ||
| | | | ||
{|hspace=15 border=5 | {|hspace=15 border=5 | ||
| − | | | + | |Таблица |
|} | |} | ||
|- | |- | ||
| − | |(*) <b>nowrap</b><br> | + | |(*) <b>nowrap</b><br>Запрещает перенос слов в ячейке |
|<pre><TABLE nowrap> | |<pre><TABLE nowrap> | ||
<TABLE></pre> | <TABLE></pre> | ||
| | | | ||
{|class="small" hspace=15 border=5 nowrap | {|class="small" hspace=15 border=5 nowrap | ||
| − | | | + | |эти слова ни за что не перенесутся |
|} | |} | ||
|- | |- | ||
| − | |<b>vspace</b><br> | + | |<b>vspace</b><br>оставляет промежуток сверху и снизу от таблицы в пикселах |
|<pre><TABLE vspace=10 border=1 bgcolor=aqua></pre> | |<pre><TABLE vspace=10 border=1 bgcolor=aqua></pre> | ||
| | | | ||
{| vspace=10 border=1 | {| vspace=10 border=1 | ||
| − | | bgcolor=aqua vspace=10 | | + | | bgcolor=aqua vspace=10 | Сверху и снизу свободное <br /> пространство на 10 пикселов |
|} | |} | ||
|- | |- | ||
| − | |<b>width</b><br> | + | |<b>width</b><br>ширина таблицы в пикселах или в процентах |
|<pre><TABLE width=200 bgcolor=red border=1></pre> | |<pre><TABLE width=200 bgcolor=red border=1></pre> | ||
| | | | ||
{|width=200 border=1 | {|width=200 border=1 | ||
| − | | bgcolor=red| | + | | bgcolor=red|Эта таблица шириной в 200 пикселей. Если сомневаетесь, можете проверить. |
|} | |} | ||
|} | |} | ||
| − | === | + | ===Построение сложных таблиц=== |
{|border=1 | {|border=1 | ||
| − | |width=25%|<center><b> | + | |width=25%|<center><b>Атрибут</b></center> |
| − | |width=40%|<center><b> | + | |width=40%|<center><b>Код</b></center> |
| − | |<center><b> | + | |<center><b>Браузер</b></center> |
|- | |- | ||
|'''colspan'''<br> | |'''colspan'''<br> | ||
| − | + | Показывает сколько ячеек по вертикали (колонок) нужно объеденить в одну | |
|<pre><TABLE border=5> | |<pre><TABLE border=5> | ||
<TR> | <TR> | ||
| − | <TD> | + | <TD>1ячейка</TD> |
| − | <TD> | + | <TD>2ячейка</TD> |
</TR> | </TR> | ||
<TR> | <TR> | ||
| − | <TD colspan=2>3 | + | <TD colspan=2>3 ячейка, занимающая два столбца</TD> |
</TR> | </TR> | ||
</TABLE></pre> | </TABLE></pre> | ||
| | | | ||
{|border=5 | {|border=5 | ||
| − | | | + | |1ячейка |
| − | | | + | |2ячейка |
|- | |- | ||
| − | |colspan=2|3 | + | |colspan=2|3 ячейка, занимающая два столбца |
|} | |} | ||
|- | |- | ||
|'''rowspan'''<br> | |'''rowspan'''<br> | ||
| − | + | Показывает сколько ячеек по горизонтали (рядов) нужно объеденить в один | |
|<pre><TABLE border=5> | |<pre><TABLE border=5> | ||
<TR> | <TR> | ||
| − | <TD rowspan=4>1 | + | <TD rowspan=4>1 ячейка, объединяющая 4 ячейки</td> |
| − | <TD>2 | + | <TD>2 ячейка</TD></TR> |
| − | <TD>3 | + | <TD>3 ячейка</TD></TR> |
| − | <TD>4 | + | <TD>4 ячейка</TD></TR> |
| − | <TD>5 | + | <TD>5 ячейка</TD></TR> |
</TABLE></pre> | </TABLE></pre> | ||
| | | | ||
{|border=5 | {|border=5 | ||
| − | |rowspan=5 | 1 | + | |rowspan=5 | 1 ячейка, объединяющая 4 ячейки |
|- | |- | ||
| − | |2 | + | |2 ячейка |
|- | |- | ||
| − | |3 | + | |3 ячейка |
|- | |- | ||
| − | |4 | + | |4 ячейка |
|- | |- | ||
| − | |5 | + | |5 ячейка |
|} | |} | ||
|} | |} | ||
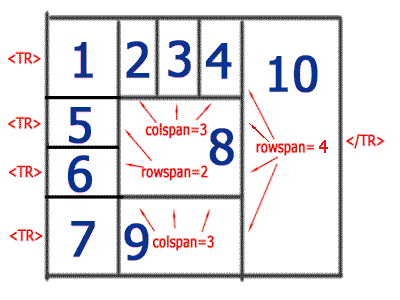
| − | + | Допустим мы хотим сделать такую таблицу, где объединенны и столбцы и строки | |
| − | [[ | + | [[Изображение:Ris95.gif|thumb|400px|left|Вот такая таблица]] |
| − | + | На этом рисунке не указаны теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом TD | |
| − | + | Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте - двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем colspan=3. | |
<br clear="both" /> | <br clear="both" /> | ||
| − | + | Вот полный код этой таблицы: | |
<pre><TABLE border=3> | <pre><TABLE border=3> | ||
<TR> | <TR> | ||
| − | <TD>1 | + | <TD>1 ячейка</TD> |
| − | <TD>2 | + | <TD>2 ячейка</TD> |
| − | <TD>3 | + | <TD>3 ячейка</TD> |
| − | <TD>4 | + | <TD>4 ячейка</TD> |
| − | <TD rowspan=4>10 | + | <TD rowspan=4>10 ячейка</TD> |
</TR> | </TR> | ||
<TR> | <TR> | ||
| − | <TD>5 | + | <TD>5 ячейка</TD> |
| − | <TD colspan=3 rowspan=2>8 | + | <TD colspan=3 rowspan=2>8 ячейка</TD> |
<TR> | <TR> | ||
| − | <TD>6 | + | <TD>6 ячейка</TD> |
<TR> | <TR> | ||
| − | <TD>7 | + | <TD>7 ячейка</TD> |
| − | <TD colspan=3>9 | + | <TD colspan=3>9 ячейка</TD> |
</TABLE> </pre> | </TABLE> </pre> | ||
| − | + | И вот наша очень даже непростая таблица: | |
{|border=3 | {|border=3 | ||
| − | |1 | + | |1 ячейка |
| − | |2 | + | |2 ячейка |
| − | |3 | + | |3 ячейка |
| − | |4 | + | |4 ячейка |
| − | |rowspan=4|10 | + | |rowspan=4|10 ячейка |
|- | |- | ||
| − | |5 | + | |5 ячейка |
| − | |colspan=3 rowspan=2|8 | + | |colspan=3 rowspan=2|8 ячейка |
|- | |- | ||
| − | |6 | + | |6 ячейка |
|- | |- | ||
| − | |7 | + | |7 ячейка |
| − | |colspan=3|9 | + | |colspan=3|9 ячейка |
|} | |} | ||
Версия 20:41, 20 августа 2009
Информация взята с http://dikarka.ru. Вообще мне эти уроки очень понравились - просто инепринужденно о довольно сложных вещах. Читайте - очень советую, особенно для начинающих.
Статья еще не окончена. Просто решил вытащить оттуда таблички, что бы удобнее было искать потом.
Содержание
Ссылки
<A href = "fotoalbom/catslide.html">Мои кошки</A>
| <A> и </A> | Теги ссылки |
| href = "fotoalbom/catslide.html" href = http://www.dikarka.ru |
Адрес, куда надо перейти по ссылке |
| Мои кошки | Текст, который будет отображаться ссылкой |
Cылка на электронный адрес
<A href = "mailto:your@address.com">Напишите мне письмо!</A>
Если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=blank, например:
<A href = "http://www.yandex.com" target=blank>Поисковая система Яндекс</A>
Если мы хотим, что бы ссылкой была картинка (home.gif), то
<A href="../index.html" title="возврат на Домашнюю страничку" ><img src="home.gif"></A>
Списки
| Для создания нумерованного списка существует дескриптор <OL> (Ordered List - Нумерованный Список). Он имеет закрывающийся тег </OL> | <OL> <LI>Козленок <LI>Теленок <LI>Корова <LI>Бык <LI>Конь </OL> |
|
| Мы можем изменить арабские цифры на римские, и даже на строчные и прописные буквы с помощью атрибута <TYPE>:
TYPE=1 - Числа |
<OL> <LI TYPE=1>Козленок <LI TYPE=1>Теленок <LI TYPE=A>Корова <LI TYPE=A>Бык <LI TYPE=a>Конь <LI TYPE=a>Свинья <LI TYPE=I>Кот <LI TYPE=I>Пес <LI TYPE=i>Баран <LI TYPE=i>Петух </OL> |
|
| Для создания закрашенных кружочков (маркеров), вместо цифр, нужно заменить <OL> на <UL> | <UL> <LI>Козленок <LI>Теленок <LI>Корова <LI>Бык <LI>Конь </UL> |
|
| Мы можем изменить форму маркера на круг, квадрат или диск с помощью атрибута TYPE:
TYPE=circle |
<UL> <LI TYPE=circle >Козленок <LI TYPE=circle >Теленок <LI TYPE=square >Корова <LI TYPE=square >Бык <LI TYPE=disc >Конь <LI TYPE=disc >Свинья </UL> |
|
| Списки могут быть вложенными один в другой по принципу матрешки | <UL> <LI>Первый урок <LI>Второй урок <LI>Третий урок <UL> <LI>Знакомство с графикой <LI>Обрезка изображения <LI>Оптимизация для web </UL> <LI>Четвертый урок <LI>Пятый урок </UL> |
|
| Также, если пустить наших героев "под нож", получится замечательное меню. Этим ножом будет у нас тег <MENU> | <MENU> <LH>Меню друзей: <LI>Козлятина <LI>Телятина <LI>Говядина <LI>Конина <LI>Свинина <LI>Кошатина <LI>Собачатина <LI>Баранина <LI>Курятина </MENU> | |
| Вместо маркеров можно подставить любое изображение. Помните, в 10 уроке я нарисовала симпатичный домик и назвала его home.gif? . Так вот я могу спокойно пустить его вместо маркера! | <UL> <IMG src="home.gif">Козленок<br> <IMG src="home.gif">Теленок<br> <IMG src="home.gif">Корова<br> <IMG src="home.gif">Конь<br> <IMG src="home.gif">Свинья<br> </UL> | |
| Ну, и конечно, можно сделать элементы списка - ссылками, если представить, что все эти друзья имеют свои странички в интернете. | <UL> <LI><A href="Kozel.html">Козленок</A> <LI><A href="Telenok.html">Теленок</A> <LI><A href="Korova.html">Корова</A> <LI><A href="Byk.html">Бык</A> <LI><A href="Kon.html">Конь</A> </UL> | |
| Но иногда бывает необходимо начать нумерацию не с единицы, а с другого значения, вот скажем нам нужен такой список: | <ol start="3"> <li>Третий нумер нашей программы <li>Четвертый нумер <li>Пятый, есссесна! </ol> |
|
| Ну, а если мы захотим в каком-то длинном списке где-то в центре поменять нумерацию, стартера недостаточно, но зато достаточно волшебного слова value И тогда, если мы напишем такой код: | <ol> <li>Первый участник <li>Второй участник <li>Третий участник <li>Четвертый участник <li>Пятый участник <li>Шестой участник <li>Седьмой участник <li value=28>А тут двадцать восьмой участник <li>Двадцать девятый <li>Тридцатый участник <li>Тридцать первый <li>Тридцать второй <li value=47>А тут опять замена на сорок седьмого <li>Сорок восьмой <li>Сорок девятый <li>Пятидесятый! </ol> |
|
| Вот такие бывают списки. Есть еще и другие, не столь важные. Например, для того, чтобы сделать списки более компактными можно добавить к тегу UL или OL атрибут compact. Вот так: <UL=compact> или так: <OL=compact> | <OL=compact> <LI>Козленок <LI>Теленок <LI>Корова <LI>Бык <LI>Конь </OL> |
<OL=compact>
|
Свойства шрифтов
Сводная таблица свойств текста
| без изменений | - | ДИКАЯ ПРАВДА |
Устанавливает расстояние (дополнительные промежутки) между буквами. Можно указывать расстояние в любых абсолютных единицах (in, cm, mm, pt, pc, px). Может задавать и отрицательные значения. Только смотрите, чтобы буквы не слиплись, и вместо одного слова не получилось бы одна буква. |
letter-spacing:10pt | ДИКАЯ ПРАВДА |
| letter-spacing:"-2pt" | ДИКАЯ ПРАВДА | |
А это просто расстояние между словами. Указывается также в любых размерностях |
word-spacing:7pt | ДИКАЯ ПРАВДА |
| word-spacing:10mm | ДИКАЯ ПРАВДА | |
Очень хорошая штука. Например, может использоваться для убирания (none) подчеркивания ссылок или, наоборот, для подчеркивания текста (underline), перечеркивания (line-through) или надчеркивания (overline) текста. А еще для вывода мерцающего текста (blink). |
text-decoration:overline | ДИКАЯ ПРАВДА |
| text-decoration:line-through | ДИКАЯ ПРАВДА | |
С его помощью можно установить "красную строку" (отступ). Указывается как в абсолютных единицах, так и в процентах от абзаца. Если дать отрицательное значение - получится выступ (висячая строка). |
text-indent:"10mm" | ДИКАЯ ПРАВДА |
Здесь нам знакомые left, center и right, то есть выравнивание текста по левому, правому краю, либо по центру. Есть еще justify, которое выравнивает текст по ширине. |
text-align:right | ДИКАЯ ПРАВДА |
Устанавливает расположение текста по базовой линии (по умолчанию), либо по верхнему (super), либо по нижнему (sub) индексу относительно родительского элемента. Незаменим, например, при формулах. |
vertical-align:super
(для "ДИКАЯ" - без изменений) |
ДИКАЯПРАВДА |
Определяет расстояние между строчками. Задается как в абсолютных единицах, так и в относительных. А можно и просто указывать число строк, не обязательно в целых числах. |
line-height:2.5 | дикая правда на www.dikarka.ru дикая правда на www.dikarka.ru дикая правда на www.dikarka.ru |
Вставка изображений
<img src="ris.01.gif" height=300 width=400 alt="это я в новом пиджаке" align=right hspace=20 vspace=20>
| img src="ris.01.gif" | Название файла картинки, которую мы хотим вставить |
| height=300 | Размер по вертикали в px (очень желательно указывать его, что говорит об уважении читателя) |
| width=400 | Размер по горизонтали в px (очень желательно указывать его, что говорит об уважении читателя) |
| alt="это я в новом пиджаке" | Текст, который будет в прямоугольнике, вместо рисунка, если его не загружать. |
| align=right | Выравнивание картинки, мб left, right и center |
| hspace=20 | Расстояние от картинки до текста по горизонтали (px) |
| vspace=20 | Расстояние от картинки до текста по вертикали (px) |
Атрибуты таблиц
Сейчас я перечислю все, что можно делать с таблицами! Я перечислю атрибуты, которые можно поместить в тег <TABLE...>. Но нужно иметь в виду, что некоторые атрибуты срабатывают не во всех браузерах. Такие атрибуты я помечу звездочкой.
| align
выравнивает таблицу по левому (left) или правому (right) краю |
<TABLE align=left border=1> |
| ||
<TABLE align=right border=1> |
| |||
| (*) background указывает изображение, которым заполнится фон таблицы |
<TABLE background="fon.jpg"> |
| ||
| bgcolor цвет фона таблицы |
<TABLE bgcolor=blue> <TABLE bgcolor=#3300CC> |
| ||
| borderширина рамки в пикселах | <TABLE border=3> |
| ||
| (*)bordercolorцвет рамки для всей таблицы | <TABLE bordercolor=blue> |
| ||
| cellpadding свободное пространство вокруг содержимого каждой ячейки |
<TABLE cellpadding=10 border=1> |
| ||
| cellspacing свободное пространство между ячейками |
<TABLE cellspacing=10> |
| ||
| (*)height устанавливает высоту таблицы в пикселах |
<TABLE height=100 bgcolor=yellow> |
| ||
| (*)hspace промежуток в пикселах от таблицы слева и справа |
<TABLE hspace=15 border=5> |
| ||
| (*) nowrap Запрещает перенос слов в ячейке |
<TABLE nowrap> <TABLE> |
| ||
| vspace оставляет промежуток сверху и снизу от таблицы в пикселах |
<TABLE vspace=10 border=1 bgcolor=aqua> |
| ||
| width ширина таблицы в пикселах или в процентах |
<TABLE width=200 bgcolor=red border=1> |
|
Построение сложных таблиц
| colspan Показывает сколько ячеек по вертикали (колонок) нужно объеденить в одну |
<TABLE border=5> <TR> <TD>1ячейка</TD> <TD>2ячейка</TD> </TR> <TR> <TD colspan=2>3 ячейка, занимающая два столбца</TD> </TR> </TABLE> |
| |||||
| rowspan Показывает сколько ячеек по горизонтали (рядов) нужно объеденить в один |
<TABLE border=5> <TR> <TD rowspan=4>1 ячейка, объединяющая 4 ячейки</td> <TD>2 ячейка</TD></TR> <TD>3 ячейка</TD></TR> <TD>4 ячейка</TD></TR> <TD>5 ячейка</TD></TR> </TABLE> |
| |||||
Допустим мы хотим сделать такую таблицу, где объединенны и столбцы и строки
На этом рисунке не указаны теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом TD
Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте - двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем colspan=3.
Вот полный код этой таблицы:
<TABLE border=3> <TR> <TD>1 ячейка</TD> <TD>2 ячейка</TD> <TD>3 ячейка</TD> <TD>4 ячейка</TD> <TD rowspan=4>10 ячейка</TD> </TR> <TR> <TD>5 ячейка</TD> <TD colspan=3 rowspan=2>8 ячейка</TD> <TR> <TD>6 ячейка</TD> <TR> <TD>7 ячейка</TD> <TD colspan=3>9 ячейка</TD> </TABLE>
И вот наша очень даже непростая таблица:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||