HTML редактирование
Информация взята с http://dikarka.ru. Вообще мне эти уроки очень понравились - просто инепринужденно о довольно сложных вещах. Читайте - очень советую, особенно для начинающих.
Статья еще не окончена. Просто решил вытащить оттуда таблички, что бы удобнее было искать потом.
Ссылки
<A href = "fotoalbom/catslide.html">Мои кошки</A>
| <A> и </A> | Теги ссылки |
| href = "fotoalbom/catslide.html" href = http://www.dikarka.ru |
Адрес, куда надо перейти по ссылке |
| Мои кошки | Текст, который будет отображаться ссылкой |
Cылка на электронный адрес
<A href = "mailto:your@address.com">Напишите мне письмо!</A>
Если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=blank, например:
<A href = "http://www.yandex.com" target=blank>Поисковая система Яндекс</A>
Если мы хотим, что бы ссылкой была картинка (home.gif), то
<A href="../index.html" title="возврат на Домашнюю страничку" ><img src="home.gif"></A>
Списки
| Для создания нумерованного списка существует дескриптор <OL> (Ordered List - Нумерованный Список). Он имеет закрывающийся тег </OL> | <OL> <LI>Козленок <LI>Теленок <LI>Корова <LI>Бык <LI>Конь </OL> |
|
| Мы можем изменить арабские цифры на римские, и даже на строчные и прописные буквы с помощью атрибута <TYPE>:
TYPE=1 - Числа |
<OL> <LI TYPE=1>Козленок <LI TYPE=1>Теленок <LI TYPE=A>Корова <LI TYPE=A>Бык <LI TYPE=a>Конь <LI TYPE=a>Свинья <LI TYPE=I>Кот <LI TYPE=I>Пес <LI TYPE=i>Баран <LI TYPE=i>Петух </OL> |
|
| Для создания закрашенных кружочков (маркеров), вместо цифр, нужно заменить <OL> на <UL> | <UL> <LI>Козленок <LI>Теленок <LI>Корова <LI>Бык <LI>Конь </UL> |
|
| Мы можем изменить форму маркера на круг, квадрат или диск с помощью атрибута TYPE:
TYPE=circle |
<UL> <LI TYPE=circle >Козленок <LI TYPE=circle >Теленок <LI TYPE=square >Корова <LI TYPE=square >Бык <LI TYPE=disc >Конь <LI TYPE=disc >Свинья </UL> |
|
| Списки могут быть вложенными один в другой по принципу матрешки | <UL> <LI>Первый урок <LI>Второй урок <LI>Третий урок <UL> <LI>Знакомство с графикой <LI>Обрезка изображения <LI>Оптимизация для web </UL> <LI>Четвертый урок <LI>Пятый урок </UL> |
|
| Также, если пустить наших героев "под нож", получится замечательное меню. Этим ножом будет у нас тег <MENU> | <MENU> <LH>Меню друзей: <LI>Козлятина <LI>Телятина <LI>Говядина <LI>Конина <LI>Свинина <LI>Кошатина <LI>Собачатина <LI>Баранина <LI>Курятина </MENU> | |
| Вместо маркеров можно подставить любое изображение. Помните, в 10 уроке я нарисовала симпатичный домик и назвала его home.gif? . Так вот я могу спокойно пустить его вместо маркера! | <UL> <IMG src="home.gif">Козленок<br> <IMG src="home.gif">Теленок<br> <IMG src="home.gif">Корова<br> <IMG src="home.gif">Конь<br> <IMG src="home.gif">Свинья<br> </UL> | |
| Ну, и конечно, можно сделать элементы списка - ссылками, если представить, что все эти друзья имеют свои странички в интернете. | <UL> <LI><A href="Kozel.html">Козленок</A> <LI><A href="Telenok.html">Теленок</A> <LI><A href="Korova.html">Корова</A> <LI><A href="Byk.html">Бык</A> <LI><A href="Kon.html">Конь</A> </UL> | |
| Но иногда бывает необходимо начать нумерацию не с единицы, а с другого значения, вот скажем нам нужен такой список: | <ol start="3"> <li>Третий нумер нашей программы <li>Четвертый нумер <li>Пятый, есссесна! </ol> |
|
| Ну, а если мы захотим в каком-то длинном списке где-то в центре поменять нумерацию, стартера недостаточно, но зато достаточно волшебного слова value И тогда, если мы напишем такой код: | <ol> <li>Первый участник <li>Второй участник <li>Третий участник <li>Четвертый участник <li>Пятый участник <li>Шестой участник <li>Седьмой участник <li value=28>А тут двадцать восьмой участник <li>Двадцать девятый <li>Тридцатый участник <li>Тридцать первый <li>Тридцать второй <li value=47>А тут опять замена на сорок седьмого <li>Сорок восьмой <li>Сорок девятый <li>Пятидесятый! </ol> |
|
| Вот такие бывают списки. Есть еще и другие, не столь важные. Например, для того, чтобы сделать списки более компактными можно добавить к тегу UL или OL атрибут compact. Вот так: <UL=compact> или так: <OL=compact> | <OL=compact> <LI>Козленок <LI>Теленок <LI>Корова <LI>Бык <LI>Конь </OL> |
<OL=compact>
|
Свойства шрифтов
Сводная таблица свойств текста
| без изменений | - | ДИКАЯ ПРАВДА |
Устанавливает расстояние (дополнительные промежутки) между буквами. Можно указывать расстояние в любых абсолютных единицах (in, cm, mm, pt, pc, px). Может задавать и отрицательные значения. Только смотрите, чтобы буквы не слиплись, и вместо одного слова не получилось бы одна буква. |
letter-spacing:10pt | ДИКАЯ ПРАВДА |
| letter-spacing:"-2pt" | ДИКАЯ ПРАВДА | |
А это просто расстояние между словами. Указывается также в любых размерностях |
word-spacing:7pt | ДИКАЯ ПРАВДА |
| word-spacing:10mm | ДИКАЯ ПРАВДА | |
Очень хорошая штука. Например, может использоваться для убирания (none) подчеркивания ссылок или, наоборот, для подчеркивания текста (underline), перечеркивания (line-through) или надчеркивания (overline) текста. А еще для вывода мерцающего текста (blink). |
text-decoration:overline | ДИКАЯ ПРАВДА |
| text-decoration:line-through | ДИКАЯ ПРАВДА | |
С его помощью можно установить "красную строку" (отступ). Указывается как в абсолютных единицах, так и в процентах от абзаца. Если дать отрицательное значение - получится выступ (висячая строка). |
text-indent:"10mm" | ДИКАЯ ПРАВДА |
Здесь нам знакомые left, center и right, то есть выравнивание текста по левому, правому краю, либо по центру. Есть еще justify, которое выравнивает текст по ширине. |
text-align:right | ДИКАЯ ПРАВДА |
Устанавливает расположение текста по базовой линии (по умолчанию), либо по верхнему (super), либо по нижнему (sub) индексу относительно родительского элемента. Незаменим, например, при формулах. |
vertical-align:super
(для "ДИКАЯ" - без изменений) |
ДИКАЯПРАВДА |
Определяет расстояние между строчками. Задается как в абсолютных единицах, так и в относительных. А можно и просто указывать число строк, не обязательно в целых числах. |
line-height:2.5 | дикая правда на www.dikarka.ru дикая правда на www.dikarka.ru дикая правда на www.dikarka.ru |
Вставка изображений
<img src="ris.01.gif" height=300 width=400 alt="это я в новом пиджаке" align=right hspace=20 vspace=20>
| img src="ris.01.gif" | Название файла картинки, которую мы хотим вставить |
| height=300 | Размер по вертикали в px (очень желательно указывать его, что говорит об уважении читателя) |
| width=400 | Размер по горизонтали в px (очень желательно указывать его, что говорит об уважении читателя) |
| alt="это я в новом пиджаке" | Текст, который будет в прямоугольнике, вместо рисунка, если его не загружать. |
| align=right | Выравнивание картинки, мб left, right и center |
| hspace=20 | Расстояние от картинки до текста по горизонтали (px) |
| vspace=20 | Расстояние от картинки до текста по вертикали (px) |
Атрибуты таблиц
Сейчас я перечислю все, что можно делать с таблицами! Я перечислю атрибуты, которые можно поместить в тег <TABLE...>. Но нужно иметь в виду, что некоторые атрибуты срабатывают не во всех браузерах. Такие атрибуты я помечу звездочкой.
| align
выравнивает таблицу по левому (left) или правому (right) краю |
<TABLE align=left border=1> |
| ||
<TABLE align=right border=1> |
| |||
| (*) background указывает изображение, которым заполнится фон таблицы |
<TABLE background="fon.jpg"> |
| ||
| bgcolor цвет фона таблицы |
<TABLE bgcolor=blue> <TABLE bgcolor=#3300CC> |
| ||
| borderширина рамки в пикселах | <TABLE border=3> |
| ||
| (*)bordercolorцвет рамки для всей таблицы | <TABLE bordercolor=blue> |
| ||
| cellpadding свободное пространство вокруг содержимого каждой ячейки |
<TABLE cellpadding=10 border=1> |
| ||
| cellspacing свободное пространство между ячейками |
<TABLE cellspacing=10> |
| ||
| (*)height устанавливает высоту таблицы в пикселах |
<TABLE height=100 bgcolor=yellow> |
| ||
| (*)hspace промежуток в пикселах от таблицы слева и справа |
<TABLE hspace=15 border=5> |
| ||
| (*) nowrap Запрещает перенос слов в ячейке |
<TABLE nowrap> <TABLE> |
| ||
| vspace оставляет промежуток сверху и снизу от таблицы в пикселах |
<TABLE vspace=10 border=1 bgcolor=aqua> |
| ||
| width ширина таблицы в пикселах или в процентах |
<TABLE width=200 bgcolor=red border=1> |
|
Построение сложных таблиц
| colspan Показывает сколько ячеек по вертикали (колонок) нужно объеденить в одну |
<TABLE border=5> <TR> <TD>1ячейка</TD> <TD>2ячейка</TD> </TR> <TR> <TD colspan=2>3 ячейка, занимающая два столбца</TD> </TR> </TABLE> |
| |||||
| rowspan Показывает сколько ячеек по горизонтали (рядов) нужно объеденить в один |
<TABLE border=5> <TR> <TD rowspan=4>1 ячейка, объединяющая 4 ячейки</td> <TD>2 ячейка</TD></TR> <TD>3 ячейка</TD></TR> <TD>4 ячейка</TD></TR> <TD>5 ячейка</TD></TR> </TABLE> |
| |||||
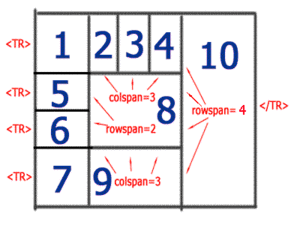
Допустим мы хотим сделать такую таблицу, где объединенны и столбцы и строки

На этом рисунке не указаны теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом TD
Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте - двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем colspan=3.
Вот полный код этой таблицы:
E border=3> <TR> <TD>1 ячейка</TD> <TD>2 ячейка</TD> <TD>3 ячейка</TD> <TD>4 ячейка</TD> <TD rowspan=4>10 ячейка</TD> </TR> <TR> <TD>5 ячейка</TD> <TD colspan=3 rowspan=2>8 ячейка</TD> <TR> <TD>6 ячейка</TD> <TR> <TD>7 ячейка</TD> <TD colspan=3>9 ячейка</TD> </TABLE>
И вот наша очень даже непростая таблица: